سيساعدك هذا التعديل على إضافة الأزرار الاجتماعية في شريط أدوات المحادثة
صور


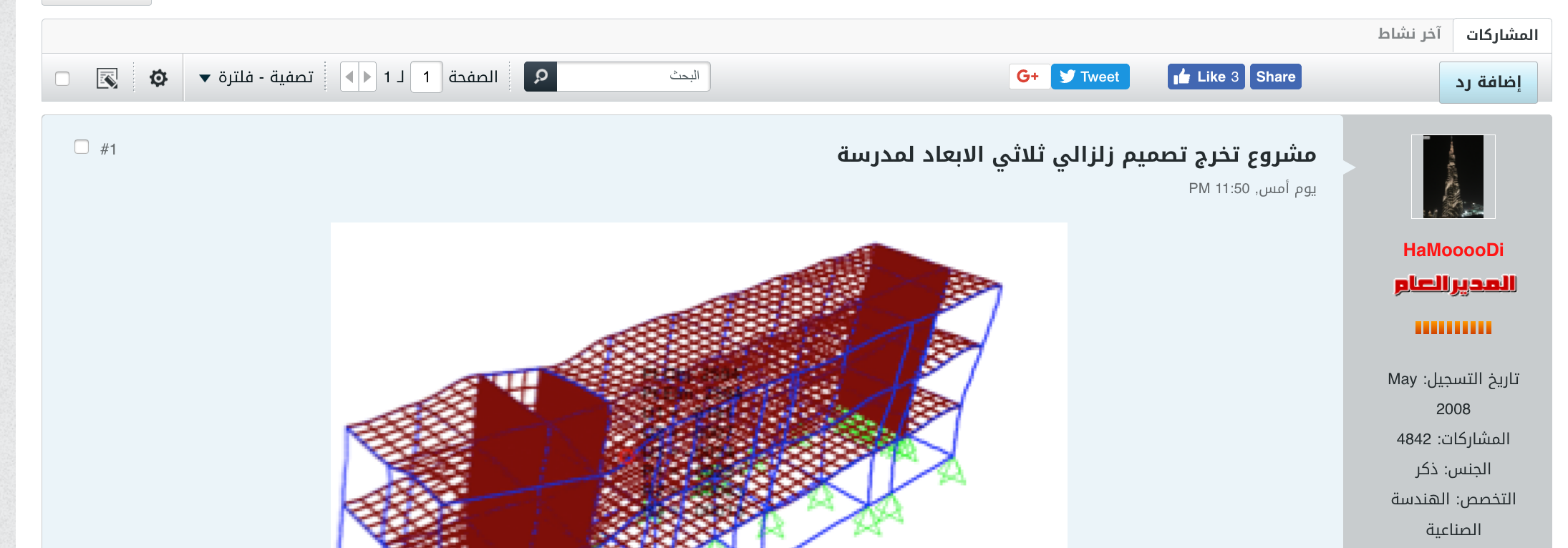
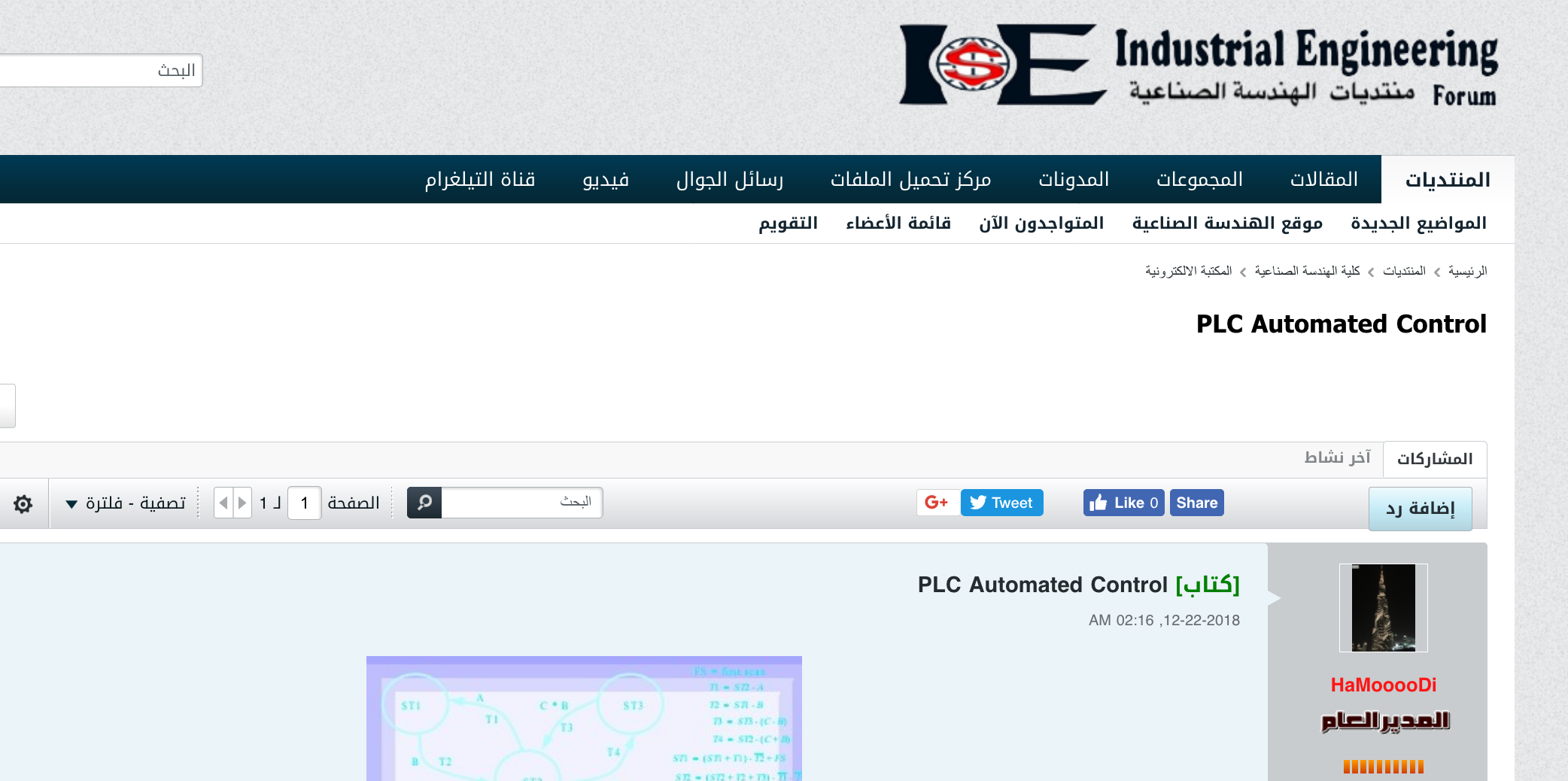
مثال
باستخدام عناوين URL لموقعك على سبيل المثال ، http://example.com/node/xxxx
باستخدام رمز الأزرار الاجتماعية الأصلي
تعديل قالب واحد فقط
دعم نمط استجابة vb5
ادخل الى لوحة التحكم
Admin CP
ادخل الى الستايلات ثم البحث عن قوالب
ابحث عن قالب
conversation_toolbar
ابحث في القالب عن
سوف تجد
ادخل فوقه مع تغيير EXAMPLE.COM الى رابط موقعكم كما هو مثال ienajah.com بدون اي اضافات
الموضوع الاصلي
اقرأ ايضا
[الجيل الخامس] . فهرس هاكات واضافات النسخة الخامسة vb5 لمنتديات vBulletin
هاك رسالة ترحيبية للزائر للتسجيل
شرح لاضافة الخط الكوفي للموقع
صور
مثال
باستخدام عناوين URL لموقعك على سبيل المثال ، http://example.com/node/xxxx
باستخدام رمز الأزرار الاجتماعية الأصلي
تعديل قالب واحد فقط
دعم نمط استجابة vb5
ادخل الى لوحة التحكم
Admin CP
ادخل الى الستايلات ثم البحث عن قوالب
ابحث عن قالب
conversation_toolbar
ابحث في القالب عن
كود:
<vb:if condition="!empty($showSubscriberFilter)">
كود:
... ... ...
... ... ...
</vb:if>
</ul>
</div>
<vb:if condition="!empty($showSubscriberFilter)">
<vb:comment>
This form will be hidden and will not be shown at all but this will be programmatically used for paginating and sorting the Subscriber header 'Last Activity' in Subscription widget.
</vb:comment>
... ... ...
... ... ...
كود:
<vb:comment>START of Social Buttons Code</vb:comment>
<vb:if condition="$page['view'] == 'thread'">
<style>
.share-buttons { float:{vb:stylevar left}; position:relative; padding:8px 10px; height:20px; margin-top:-37px; }
.share-buttons.withRB { margin-{vb:stylevar left}:150px; }
.share-buttons iframe { float:{vb:stylevar left}; border:none; height:20px; }
.share-buttons .facebook { width:135px; }
.share-buttons .twitter { width:90px; }
.share-buttons #___plusone_0 { width:72px !important; float:{vb:stylevar left} !important; }
@media only screen and (max-width:767px) { .share-buttons.withRB { margin-{vb:stylevar left}: 100px; } }
@media only screen and (max-width:636px) { .share-buttons { float: none; border: {vb:stylevar toolbar_border}; background:{vb:stylevar toolbar_background}; margin: 0; } .share-buttons.withRB { margin: 0; } }
</style>
<div class="share-buttons<vb:if condition="(isset($showReplyBtn) AND $showReplyBtn) OR (isset($showAll) AND $showAll) OR $showVmBtn"> withRB</vb:if>">
{vb:set starterRoute, {vb:raw conversation.starterroute}}
{vb:set starterPost.nodeid, {vb:raw conversation.starter}}
{vb:set threadurl, {vb:url {vb:raw starterRoute}, {vb:raw starterPost}}}
<iframe class="facebook" src="//www.facebook.com/plugins/like.php?href=http://EXAMPLE.COM/node/{vb:raw nodeid}&layout=button_count&action=like&show_faces=false&share=true&width=135&height=20" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
<iframe class="twitter" src="//platform.twitter.com/widgets/tweet_button.html?text={vb:raw conversation.title}%0A&url=http://EXAMPLE.COM/node/{vb:raw nodeid}&counturl={vb:raw threadurl}" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
<div class="g-plusone" data-size="medium" data-width="68" data-href="http://EXAMPLE.COM/node/{vb:raw nodeid}"></div>
<script type="text/javascript">(function() {var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true; po.src = '//apis.google.com/js/plusone.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);})();</script>
</div>
</vb:if>
<vb:comment>END of Social Buttons Code</vb:comment>
الموضوع الاصلي
اقرأ ايضا
[الجيل الخامس] . فهرس هاكات واضافات النسخة الخامسة vb5 لمنتديات vBulletin
هاك رسالة ترحيبية للزائر للتسجيل
شرح لاضافة الخط الكوفي للموقع
